Website accessibility
Accessibility is a priority for EASNIE. Its Accessibility Policy aims to ensure a fully accessible experience of EASNIE and all its activities. You can read more about this on the Accessibility Policy page.
One of the aims of the Accessibility Policy is to make our website accessible to all users. We do so by providing information in different formats for different user needs. For example, we offer a comprehensive accessibility tool called Recite Me. You can view this toolbar by clicking the ‘Translation & accessibility tool’ button in the top right corner of the website.
We want to give control to you, our website’s users, and let you decide how to use the website. We hope our website accessibility options make the information flexible, so you can adapt it to your needs.
We have taken various steps to ensure our website is accessible. These include:
- engaging a web development company to design our website in compliance with the Web Accessibility Initiative (WAI) Web Content Accessibility Guidelines (WCAG);
- carrying out surveys of our website users and tailoring the website to their needs;
- external user testing with assistive technology users, with participants testing the site design and logic during development.
Our website complies with or exceeds the WCAG 2.0 standards and, where possible, complies with WCAG 2.1.
Our accessibility tool
You can adjust your accessibility settings by clicking the ‘Translation & accessibility tool’ button in the top right corner of the website.
Before the accessibility toolbar appears, a disclaimer window will pop up. The disclaimer explains that the translation and text-to-speech features are automated. This means that the translations may contain errors. The pop-up also includes a link to this page and the Easy to Read section.
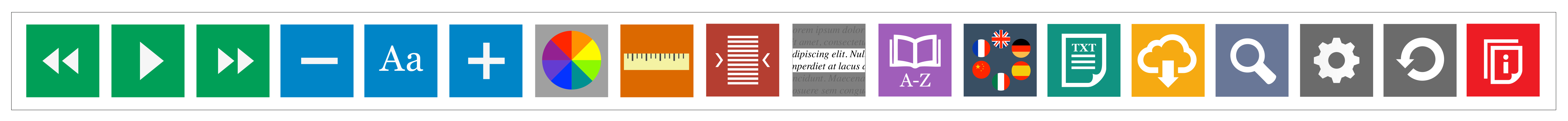
The Recite Me accessibility tool offers the following features:
|
Play text-to-speech audio
If you would like text-to-speech to play automatically, click the gear icon and switch the ‘auto-play’ toggle to ‘on’ |
|
|
|
|
|
|
|
|
|
|
For more information, access the user guide and FAQs available on the Recite Me website.
Recite Me keyboard shortcuts
- Tab - move to the next toolbar button
- Shift+tab - go backwards
- Spacebar - select a button and to change toggles
- Ctrl+right - play next element
- Ctrl+left - play previous element
- Ctrl+alt+p - play the current element
- Ctrl+alt+f - show font menu
- Ctrl+alt+c - show theme menu
- Ctrl+r - enable/disable ruler
- Ctrl+d - enable/disable dictionary
- Ctrl+l - show translation languages
- Ctrl+x - enable/disable text-only mode
- Ctrl+m - show page margin settings
- Ctrl+shift+o - show/disable settings menu
- Ctrl+s - save settings
Our publications
We have publications available in different formats, including PDF, Word and EPUB3 (electronic book format). We aim to make our publications as accessible as possible. However, some of our earlier publications, which were created with older software, may not comply with all accessibility standards. If you find that any of our publications is not accessible or if you require information in another format, please email accessibility@european-agency.org and put ‘Publications accessibility’ in the subject line.
Our use of images
All content images on this website include an image caption and alternative text that describes what the image represents. Assistive technologies, such as screen readers, will detect and read this text.
Visual design
Our website uses cascading style sheets (CSS) for visual layout. If your browser or browsing device does not support CSS, the content of each page will still be readable.
Breadcrumb trail
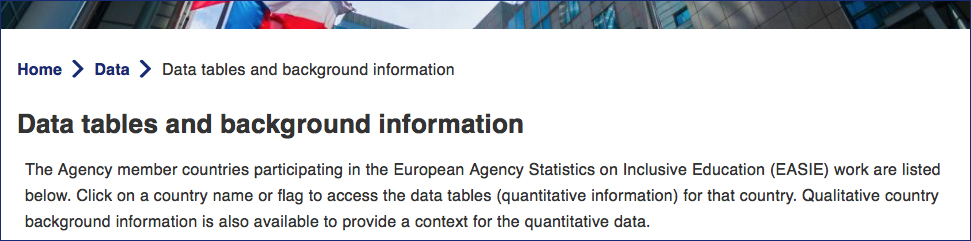
Our website uses a breadcrumb trail on all pages. A breadcrumb trail is a navigation scheme that shows the location of the current page within the website’s structure. It shows the user where they are within the website and gives them a path back to where they started. It appears at the top left of the text and consists of text links separated by the ‘greater than’ (>) symbol.
For example, the screenshot below shows the breadcrumb trail on the ‘Data tables and background information’ webpage. It indicates that the user is currently on that webpage, which is within the ‘Data’ section of the website. In turn, the ‘Data’ section is within ‘Home’. The user can access ‘Data’ or ‘Home’ by clicking on the respective link.

Filters
Some sections of our website use filters to help you find what you’re looking for. This is the case for ‘Activities’, ‘News’ and ‘Publications’ (the latter is within ‘Resources’).
For example, you can filter ‘Publications’ by Theme, Type, Country, Language and Year. You can use just one or several of these categories. To do so, click on a category. A number of options will appear. Select the ones you are interested in (they will appear highlighted) and click ‘Apply’. Any materials tagged with those options will appear. Click ‘Reset’ to clear your selections.
Useful links for web accessibility
For more detailed guidance on how to increase accessibility on different devices, different platforms, different browsers and with different access settings, we recommend the following websites:
Web Accessibility Initiative
Windows
For information about accessibility options using a Windows PC, refer to Windows Accessibility features.
Apple
For information about accessibility options using an Apple Mac, refer to Apple accessibility for Mac.
iPhone or iPad
For information about accessibility options using an iPhone, refer to Apple accessibility for iOS.